こんにちは!まめはる(@mameharu_bloger)です!
今日は私が無料でブログのロゴを作成したお話です!
ブログを始めたばかりでまだサイトトップページが寂しいという方や自分のロゴが欲しいという方にぜひ読んでいただきたい記事となっています!
私がここをロゴに変えたい!思ったところ
まずは私がwordpressでブログを書いていてここがいまいちテンプレートっぽくて寂しいと思ったところを紹介します!この記事を参考にしていただければ下記の場所のテンプレート感はなくなると思いますので、確かにここを変えたい!と思って下さる方はぜひ最後まで記事をお読みください!
私が変えたいところその1
まずはズバリ、サイトのホームページのブログ名のところです!ただの黒い文字、、
なんだかとても寂しいですね(-_-;)
私が変えたいところその2
次にこのサイトアイコンと呼ばれるもの!正直実際に変更してみるまではどこにこのアイコンが表示されているのかもわかりませんでした(笑)
でもなぜ変えたいと思ったかというと、設定項目が目に入ってしまったから!(笑)
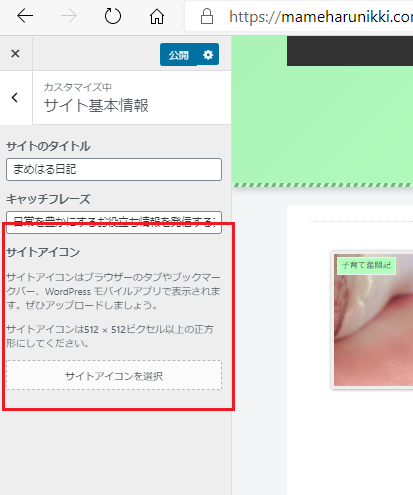
とりあえず設定できるところは全部自分流に設定したい!という謎の願望に押されアイコンを作ることにしました!”外観”→”カスタマイズ”→”サイト基本情報”と進むと以下の画面に行きます。

ということで!イメージとしてはサイトトップページのブログ名を置き換える「柔らかい印象のフォントの”まめはる日記”というロゴ」と「その文字+ちょっとしたイラストの入ったアイコン」この2点を作成するのが目標です!
私が利用したロゴ作成サイトの紹介
最初に私が利用させていただいたロゴサイトを紹介します!
実は他のサイトを当ブログで紹介するのは初めてなので緊張しています、、
ズバリ私が使用したのは以下のサイトです!
https://logo-maker.stores.jp/:ロゴメーカー powered by STORES
このサイトとても使いやすかったです!何より商用利用OKという点が最高です。
本当にありがとうございます!
ロゴの作成手順
次に詳しいロゴの作成手順を解説します!解説といっても作成画面が本当にシンプルでわかりやすいので初めてでも何の説明もなく自分なりロゴが作れるかと思います。
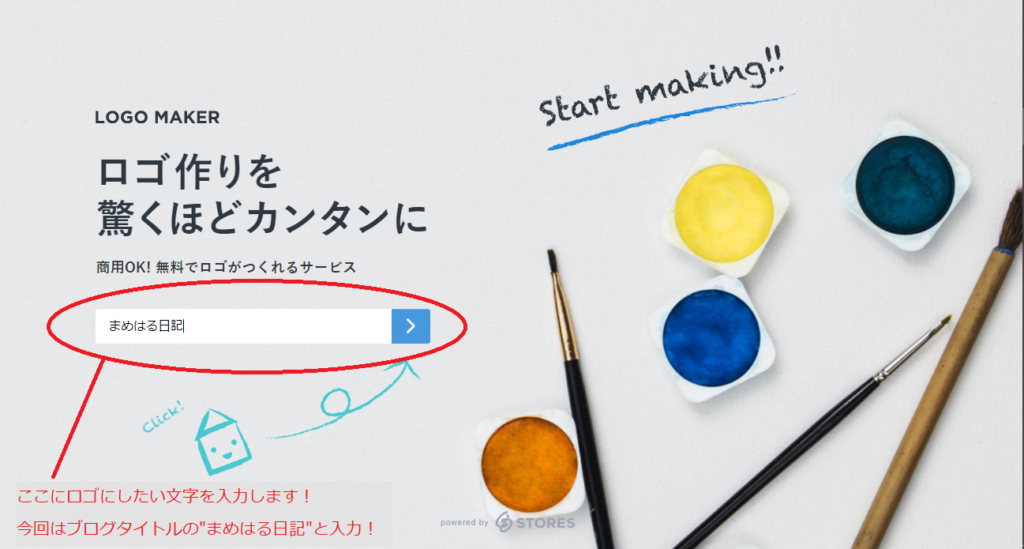
まずサイトにアクセスすると以下のような画面になります!正直、作り方やヘルプなどはありません!でも見たまんまです!(笑)まず赤丸のところにロゴにしたい文字を入力横の矢印をクリック!

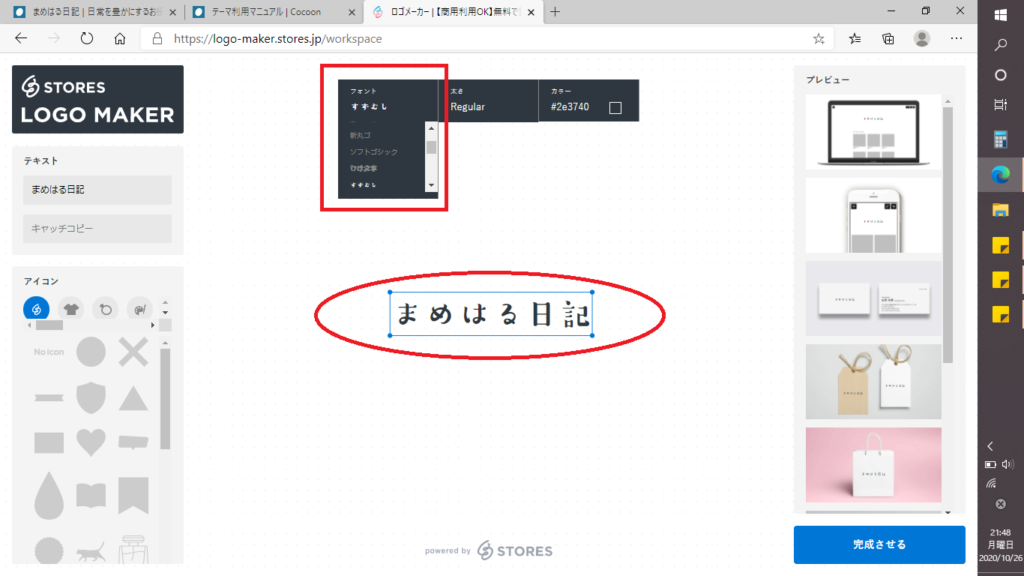
するとこんな画面に、、真ん中に入力した文字が表示されています。あとは赤い四角い枠のところでフォントの種類や色を選ぶだけです!フォントの種類は日本語が21種類!アルファベットが19種類とたくさんあります!

フォントを変えてみました!ちなみに大きさは下の文字の周りの青い枠の4隅をドラッグすると変えれます!

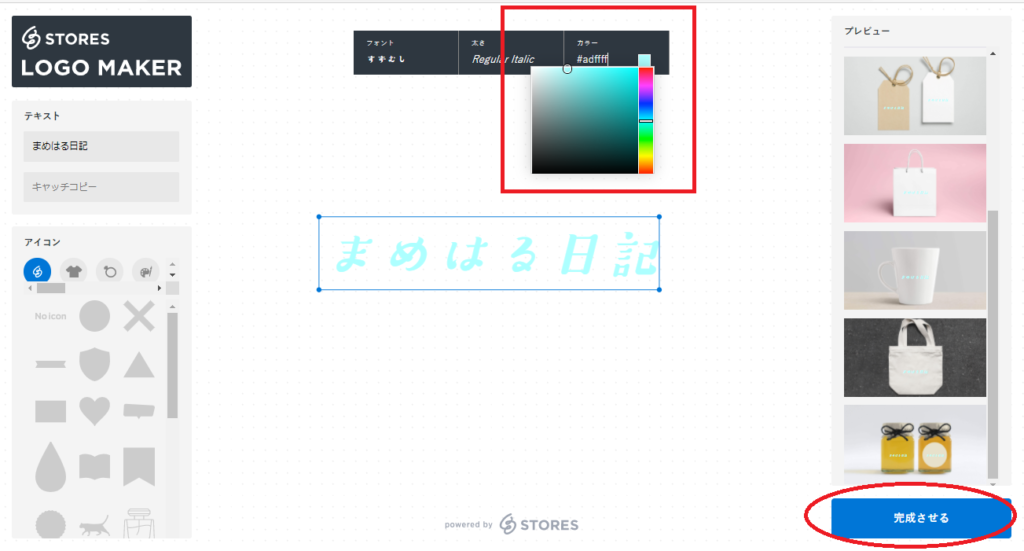
色はこんな感じで細かく設定できます!すべての設定を終えたら右下の完成させるをクリック!

すると以下のように好きな保存形式、サイズを選択して保存できます!私はとりあえず大きいサイズで真ん中のpngで保存しました!がこれが後に残念な結果に、、
一度このサイトを閉じてしまうと同じ色を選択するのが難しいのでここでは一応すべての形式で保存することをお勧めします!
もったいぶらずに見せると左のpng(透過)を選ばず真ん中を選んでしまうと下のように白い背景が残ってしまいます、、汗
これでロゴが完成してしまいました!とても簡単です!
アイコンの作成手順
次にアイコンを作成します!私はアイコンに先ほどと同じロゴを入れるために上のロゴの保存後に”修正する”を選択してそのままアイコンを作ってしまいました!その方がオススメです!
アイコンも作成はとても簡単で今度は左下のアイコンというところを使います!ジャンルごとに様々なアイコンが選択できます!正直選ぶのが大変でした!でもそれだけ選択肢があるので人と被らなそうでいいですよね!
ちなみに私は日常を豊かに成長させる!という意味を込めて可愛い若葉にしてみました!右側のプレビューをクリックすると色々な商品に自分の作ったアイコンを貼った時のイメージが見れます!素晴らしい機能!

試しに紙袋を選ぶと、、うん!いい感じ!
作成したアイコンの保存方法はロゴの時と同じです!
ちなみに一つ欠点があるとするとアイコンで挿入できるイラストは1つのみです!
複数のイラストを挿入して組み合わせてオリジナルのアイコンを作るということはできません、、
正直それができれば、本当に文句無しでした、、少し残念、、
wordpressでのサイトトップページとサイトアイコンへの設定方法
最後に私が実際に行ったサイトトップページのブログ名とサイトアイコンへの設定方法をお伝えします!私はcocoonを使っているのでそれでの説明になります!
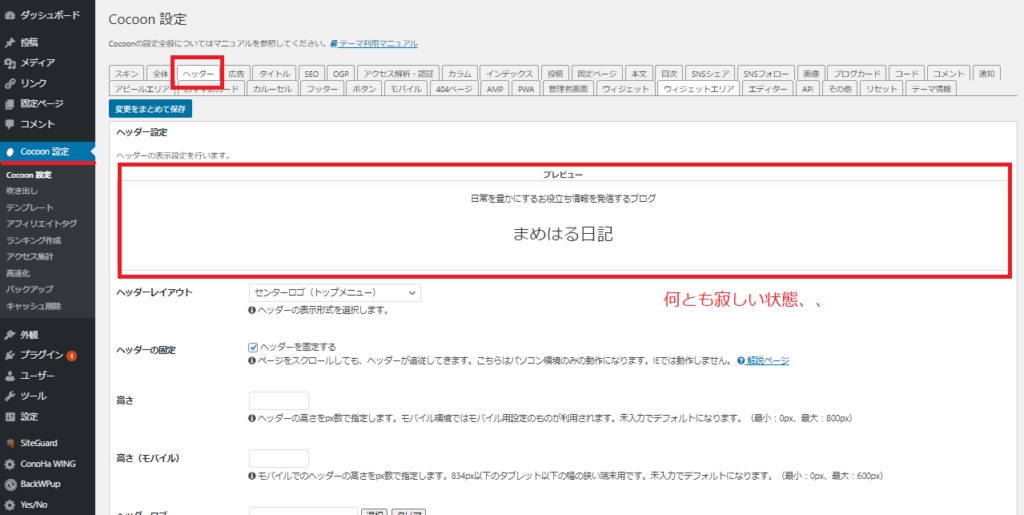
まずはcocoon設定のヘッダーを選択!すると下の画面になります。う~ん、何とも寂しいですね、

少し下にスクロールしてヘッダーロゴというところをクリックします!
そして先ほど作成したロゴを選択!この時、透過で保存したやつを選んでくださいね!

一番下の変更をまとめて保存をクリックするとプレビューが変わります!これで設定完了です!
ブログトップページがどう変わったかは実際にブログトップページに飛んで確認してみてください!
実は少し色が気に食わなくてこの後色を変えて作り変えてます、、

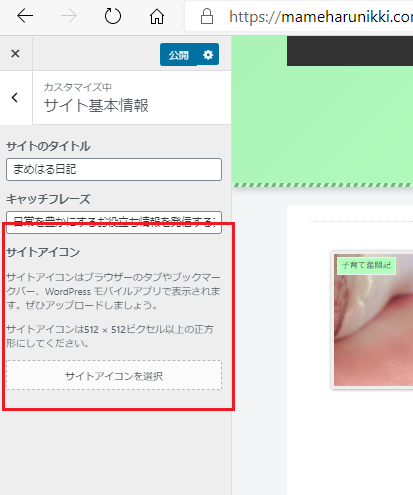
次にサイトアイコンの変え方ですが、”外観”→”カスタマイズ”→”サイト基本情報”と進むと以下の画面に行きます。
その画面で”サイトアイコンを選択”から作成したアイコンを選択しますが、画面にもある通りアイコンは512×512ピクセル以上となっています。ロゴメーカーで作成したアイコンは“大きい”サイズで保存しても480×480ピクセルなので足りません、、私はwindowsの3Dペイントで無理やり余白を作って対応しました、、

ちなみにこのサイトアイコンはwebサイトを開いたときのタブ?のところに表示されます!ということに後で気が付きました(笑)
少しわかりずらいですが下の赤枠のやつです!

まとめ
いかがだったでしょうか。今回は初めてサイトのロゴを作成しましたが、無料で商用利用可能でお気に入りのロゴが作成できたので大満足です!もっとオリジナリティを出したい、とか複雑な凝ったロゴにしたいという方には少し物足りないかもしれませんが今の私には十分でした!
ではでは!少しでも皆様の日常が豊かになりますように☆彡
またね!





コメント